Implemented:
- Change the Title and menu icon per new design for Tablet/Mobile screens
- The expanded menu shows only the Current page and its children pages, no more siblings of the current page
- No frame within a frame: The expanded menu does not need a frame to wrap around it
Tech Specs: Custom Page Design for PAGEs that require the Inner Menu V2
Tablet/mobile screen mode layout
1st Level (collapsed) –
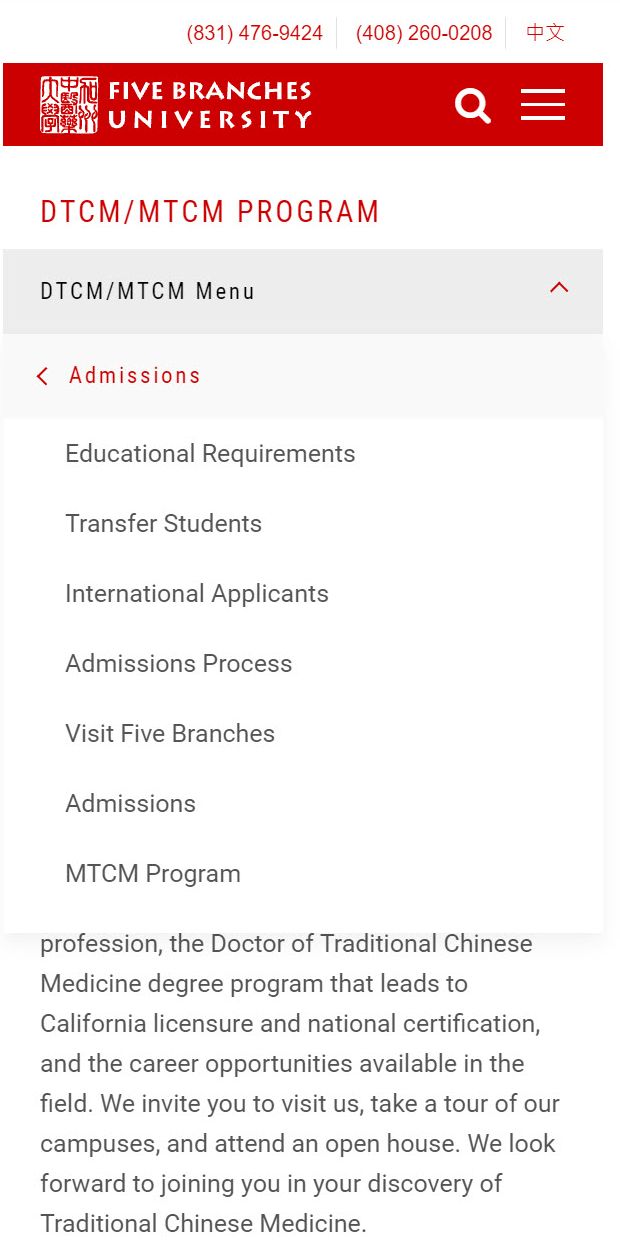
1st Level – 2nd level | 3rd Level
Detail image
https://codepen.io/ashlieau/full/vYZadpG
Detail image
https://codepen.io/ashlieau/full/LYLJQvY
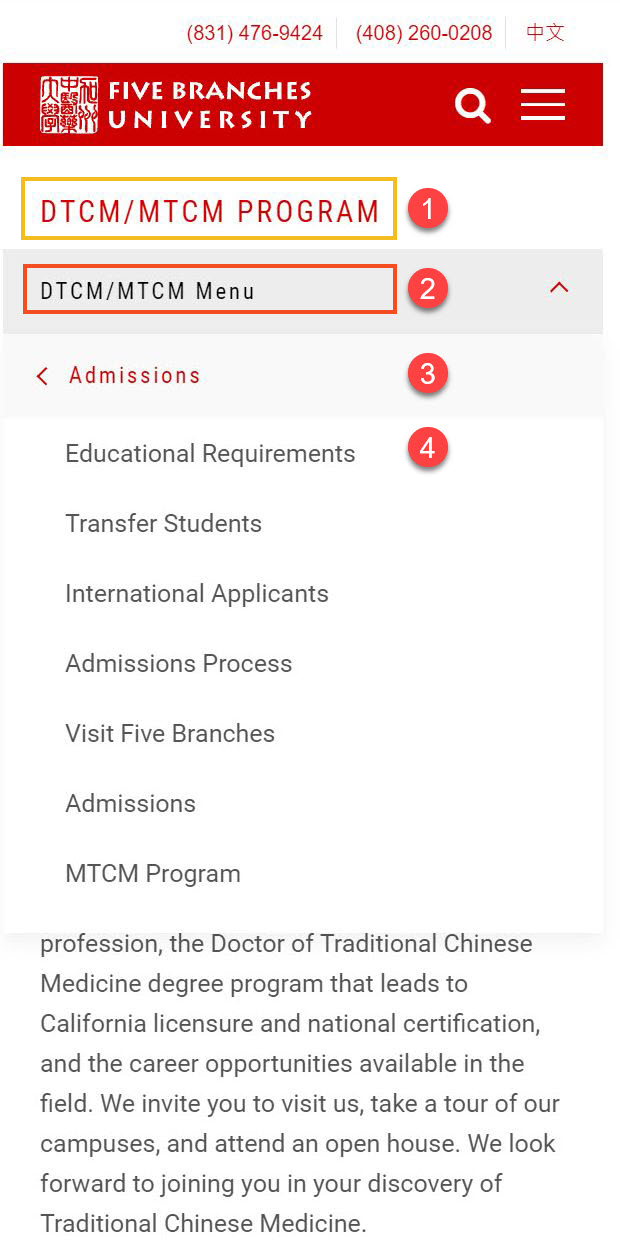
New design
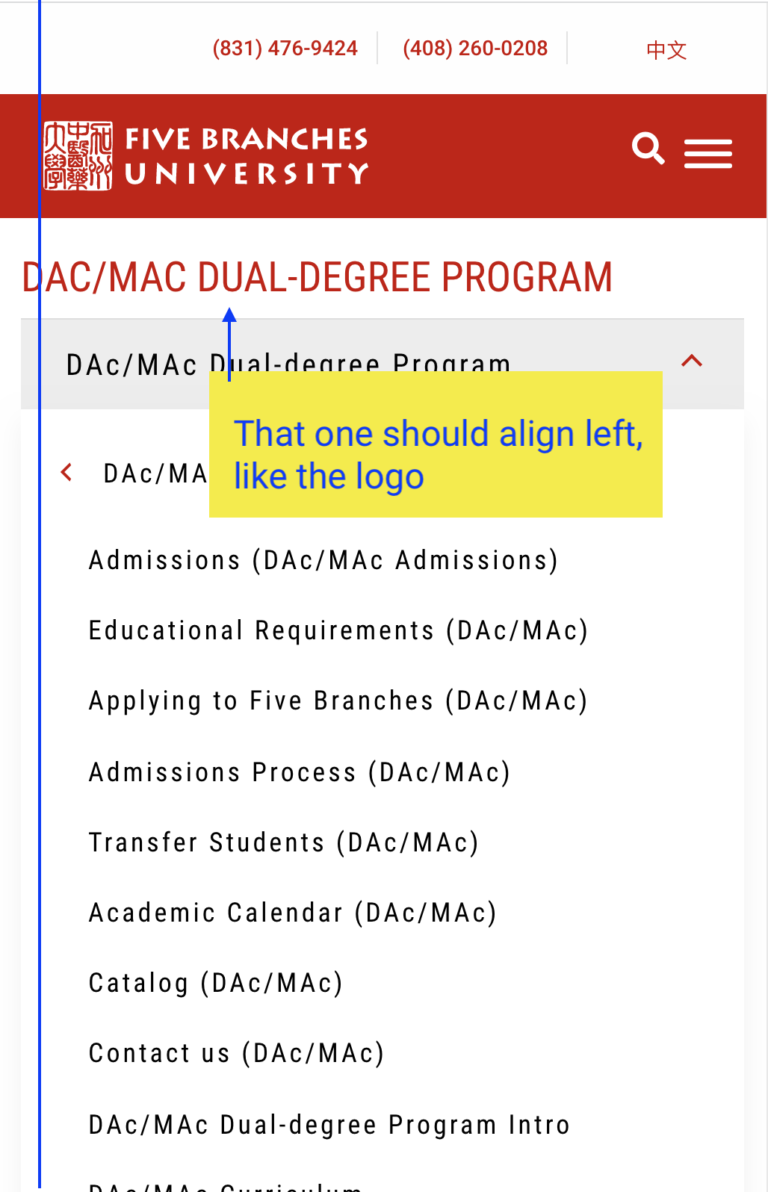
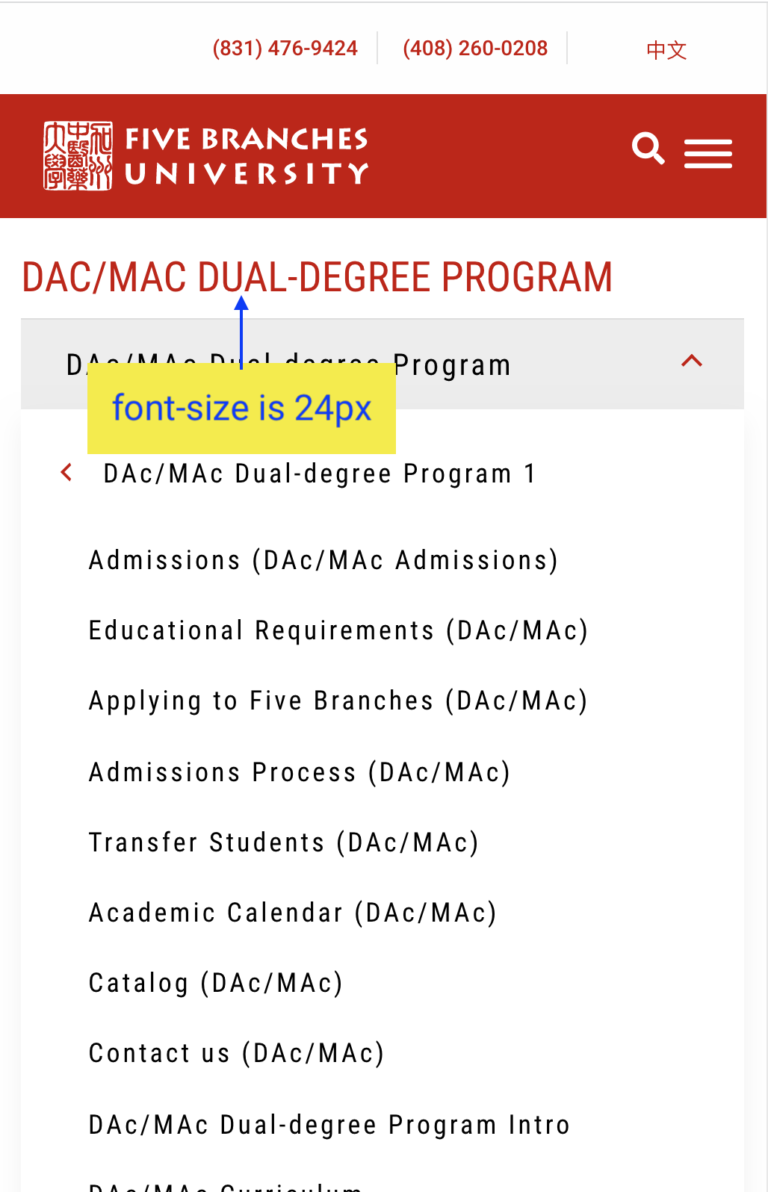
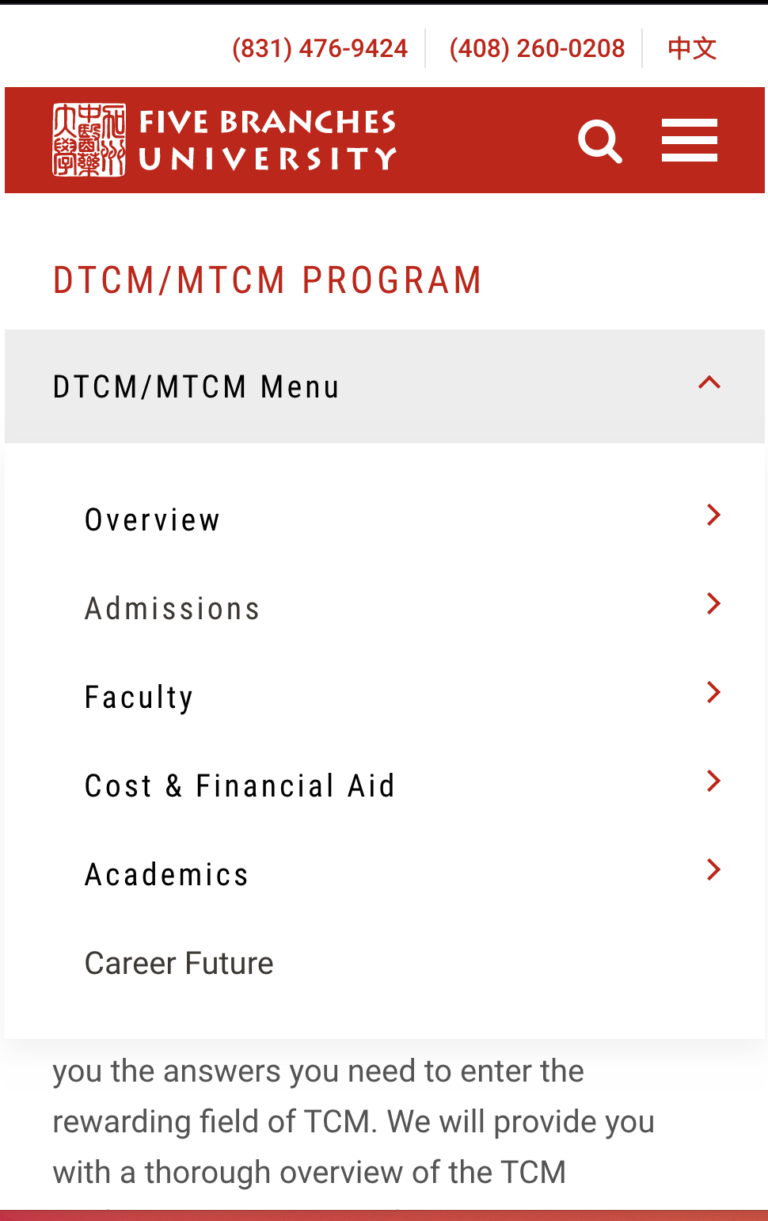
1: “Inner Menu” Menu Title
2: “Inner Menu” collapsed menu title as a visual cue for the user to click
3: Top level Menu Item
4: Top level Menu Item, or 2nd level Menu Item – See details below
Regardless of whichever the current page is, the display is all the same.
Meaning the behavior and display of the Inner Menu is all the same in any pages that require the Inner Menu.
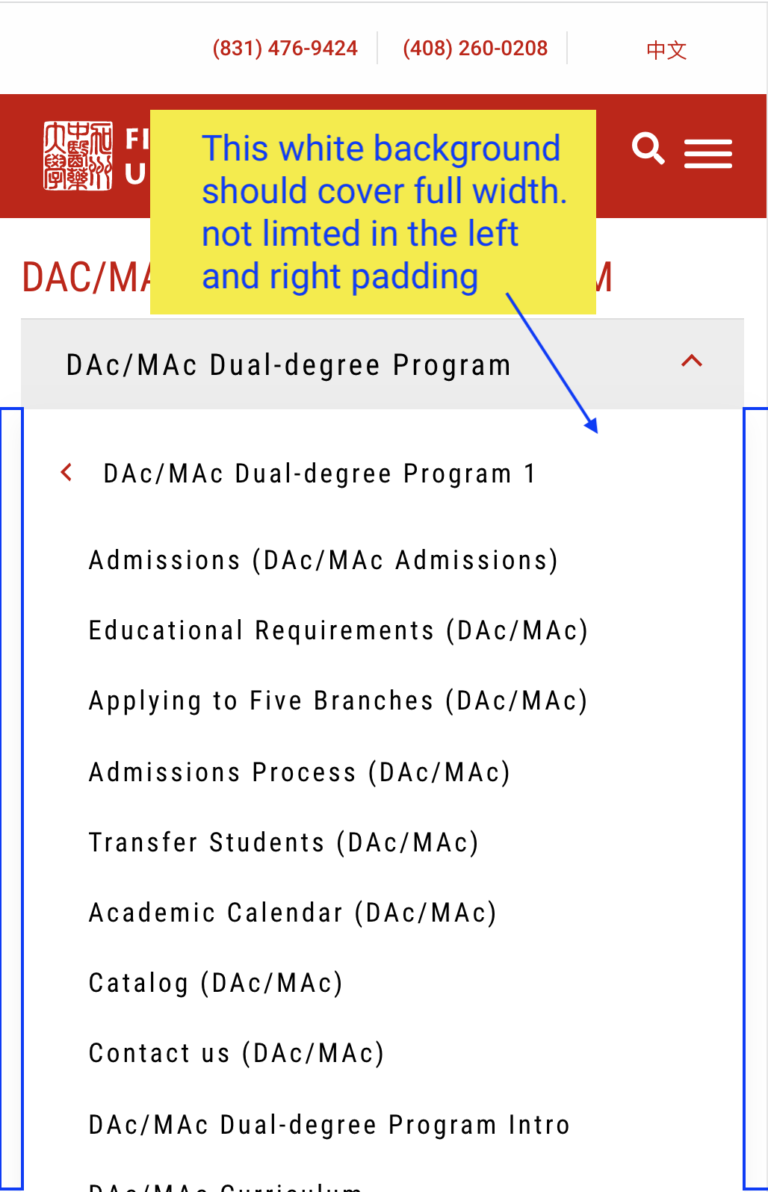
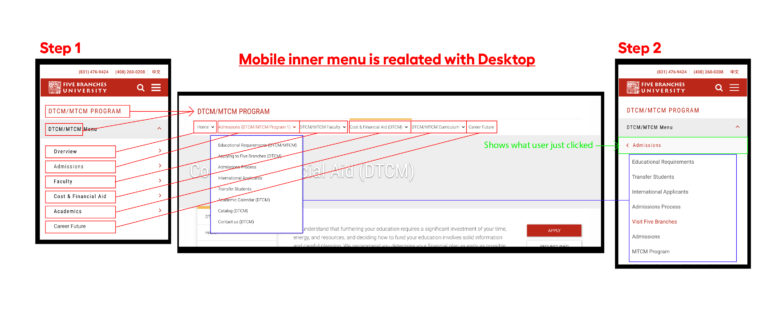
Step 1: When the Inner Menu is first clicked to expand
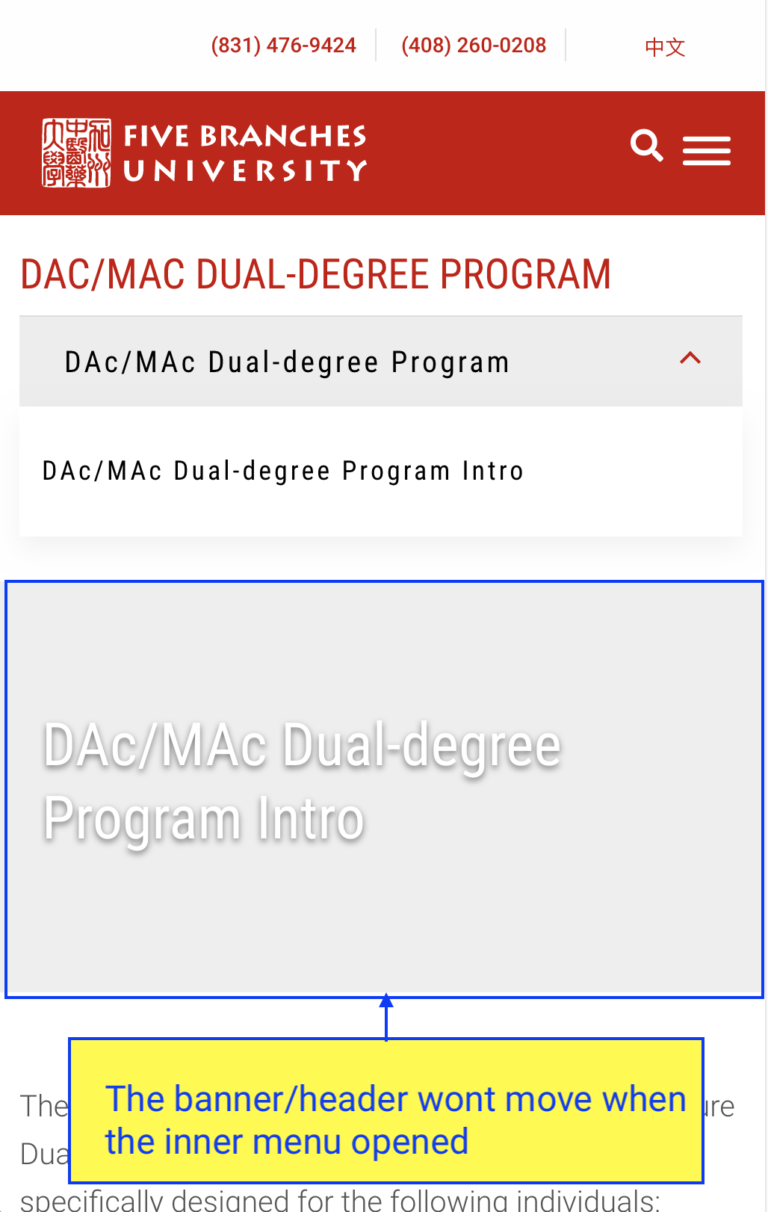
Step 2: When any of the top level Menu Item is clicked.
It will display only the top level Menu Item clicked, and its sub pages. No sibling of its top level Menu Item.
The Inner Menu display or behave is page independent.
See the Tech Specs for the detail Inner Menu behavior.
Custom Page Design for PAGEs that require the Inner Menu V2
This section in this document has not been implemented
Custom Page Design for PAGEs that require the Inner Menu V2
Where and how to find the “Inner Menu” collapsed menu title?
At the same place as the Menu Title
Secondary menu title
If the Secondary menu title is
DTCM/MTCM Program; DTCM/MTCM Menu
(separated by colon)
the Menu Title is the first part: DTCM/MTCM Program
the collapsed menu title is the 2nd part: DTCM/MTCM Menu
If the Secondary menu title is
DTCM/MTCM Program
the Menu Title is: DTCM/MTCM Program
the collapsed menu title is Menu Title + “menu”: DTCM/MTCM Program Menu
If the Secondary menu title is blank
the Menu Title is: DTCM/MTCM Program1 (top parent page title)
the collapsed menu title is Menu Title + “menu”: DTCM/MTCM Program1 Menu










11 thoughts on “Inner Menu: Revise the Inner Menu layout”
Hello,
Please check and share your thought.
The current Inner Menu is common for desktop mobile and tab and selected from the editor page wise https://nimb.ws/nv3hO2
and according to it we have write CSS for the mobile tab and desktop.
When I check new design, no more siblings of the current page, only current page, its children and one parent with a custom title like ‘DTCM/MTCM Menu’ instead of ‘DTCM/MTCM Program’ ( parent page title )
We have checked and tried but we are not able to make this way by customizing or any trick with a current menu so need to create custom menu only for mobile and tab and it will take time and need to edit all page and add custom menu shortcode but before that we have some queries
Queries:-
What would be if the current page is third level e.g https://www.fivebranches.edu/dtcm-mtcm/admissions-masters/international-applicants/
What would be if current page is forth level e.g https://www.fivebranches.edu/dtcm-mtcm/academics-dtcm-mtcm/dtcm-mtcm-program/tcm-clinical-medicine/
please provide full detail with all possibility then we can decide.
Reviewing
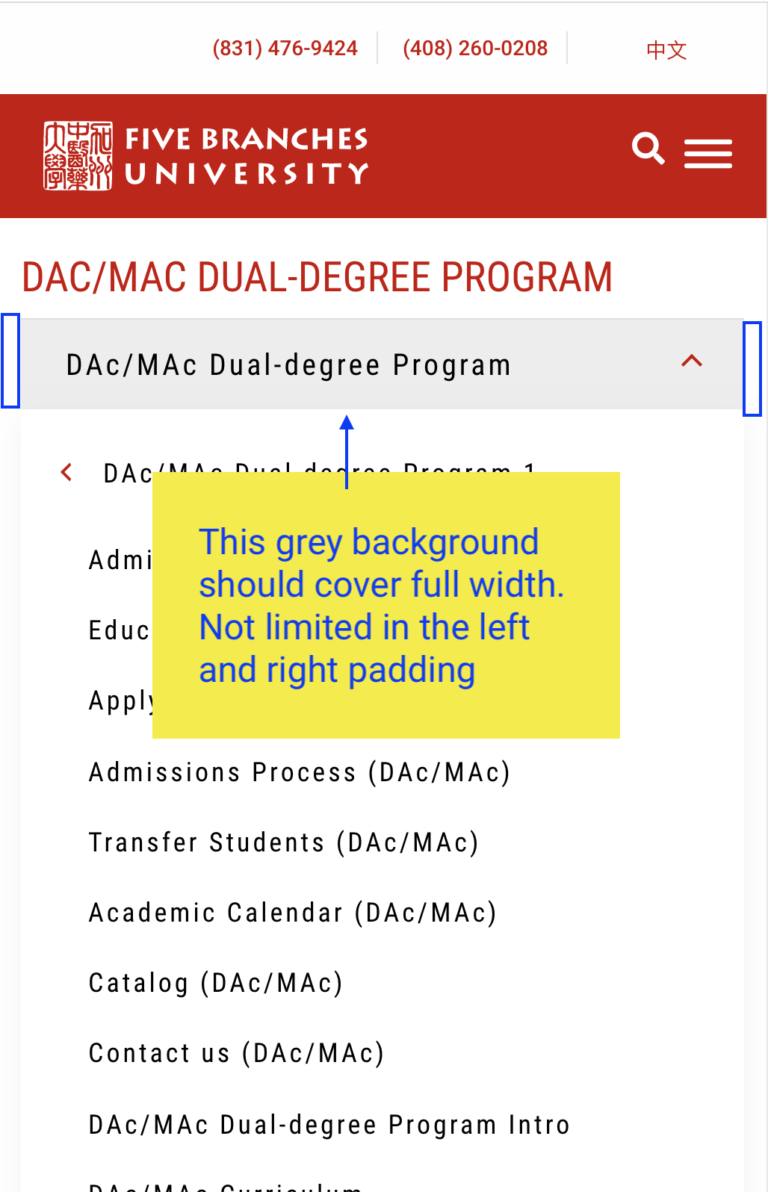
Fix the latest UI issues stated above
Implement the new Inner Menu structure stated above
Hello,
We have fixed the inner menu please check https://www.awesomescreenshot.com/video/6269573?key=9d38b5092ce8338a84af65371aac67d3
If it’s done then please changes status
There might be another consideration.
Implement the specified Inner / collapsed menu titles on mobile / table devices
Done, please check and let us know if anything.
Done, can you please check scenario and let us know if missing
if it work properly then we make only for mobile and tablet
Closed