Current Status: to decide whether to include sidebar or not for this feature…
Requirements:
- The Story index/single pages are open to the public.
- The Story Form can be accessed only by users with “Contributor” or above User Roles.
- The initially submitted form entries are considered “drafts”.
- Drafts should be moderated by the Editor before publishing for the public to view.
Updated on 11/17/2023
A. Create a Gravity Form with the following fields
- Writer Name
- Story Subject
- Story body
- Contact phone number — The editing team will collect numbers for re-editing purposes but not release them to the public
Updated on 10/24/2023
B. Create frontend presentation pages
Reference to the typical WordPress Blog listing – Alumni News.
Set the Page layout similar to Alumni News with the same Sidebar.
The Sidebar content is from Right Sidebar 1 that includes “Recent Listings” and “Alumni News” content blocks
Appearance – Widgets – Right Sidebar 1
See screenshot below ⤵
Updated on 11/14/2023
C. Generate and display resized image file
For image uploaded through Gravity Form, generate at least 400px and height=512px size image files.
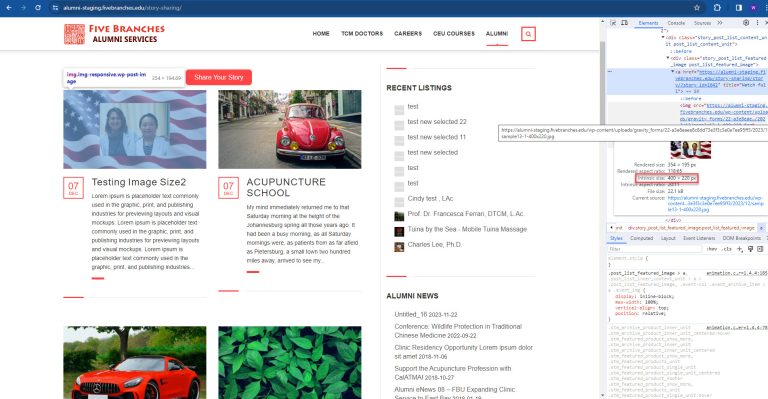
Load and display 400px image file for Index page (as in the Homepage and Story Sharing page)
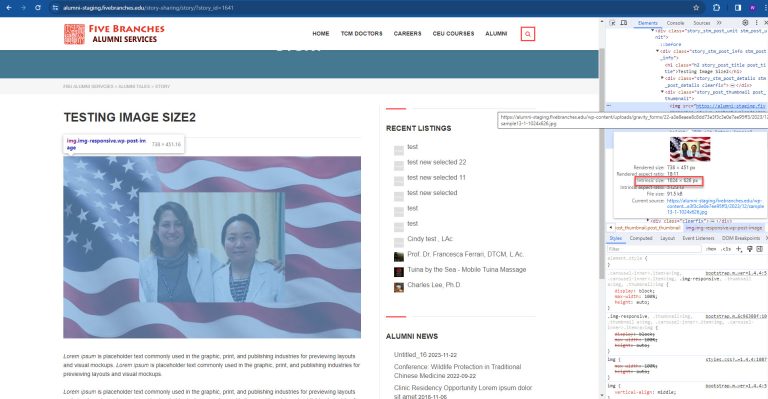
Load and display height=512px image file for Single page.
Verify if the image size is correct for corresponding page
- Verify it on New form entry
- Verify it on updated image file on an existing form entry
Change on Single page image
Instead of resizing the longest side of the uploaded image at 1024px, set the width at 1024px, and maintain the image’s aspect ratio.
Examples:
Landscape mode image:
4096 / 2304 = Aspect Ratio 16/9 => 1024 / 576 = 16 /9 = 1.778
Portrait mode image:
2304 / 4096 = Aspect Ratio 9/16 => 1024 / 1820 = 9/16 = 0.563
The Width is always set at 1024
and still maintain the Aspect Ratio ( width / height ratio)
Specs change on Single page image
Resizing the height of the uploaded image at 512px, and maintain the image’s aspect ratio.
Examples:
Landscape mode image:
4096 / 2304 = Aspect Ratio 16/9 => 910 / 512 = 16 /9 = 1.778
Portrait mode image:
2304 / 4096 = Aspect Ratio 9/16 => 288 / 512 = 9/16 = 0.563
The height is always set at 512
and still maintain the Aspect Ratio ( width / height ratio)
Default image for Stories without uploaded image
Use the attached image to display on the Homepage and Index page of Story Sharing.
Not to display image on the Single page if no image is uploaded when the form is submitted.
This task was closed on 2/13/2025 due to no new requests for a substantial period of time.


14 thoughts on “Alumni: Story Sharing Feature”
Need Alumni login privilege.
Moderation by the Editor required.
Presentation Page Layout:
Typical WordPress Blog listing
Initial implementation deployed on the Staging site.
The Main Content and Sidebar width ratio does not meet the spec required: 2:1
Apply the border line that separate Main Content and Sidebar from Alumni News
Stretch it to the longer side of Main Content or Sidebar.
Above all points are Done on the staging site.
if you have any queries or issues let me know
Remove the Email Address from the Single page (Story)
Done
1) Display the uploaded image on the Story list Page and home Page (Done)
2) Display the uploaded image on top of the Story Detail Page (Done)
3) Remove Purple background color (Done)
if you have any queries or issues let me know
1) Load 400px image to display on index page – (Done)
2) Load 1024px image to display on single page (Done)
3) Add “Share Your Story” button and Remove Writer Name (Done)
if you have any queries or issues let me know
check the update screenshots, their sizes are not as specified.
Before claiming the task is done, verify it with both New and Existing form entries.
I have fixed the image issue.
Testing video URL : https://www.awesomescreenshot.com/video/23081438?key=0e6245ce91d4d4c441ab7af44fd2c4bf
please check if you have any queries or issues let me know
Several changes on both Index and Single pages.
I have fixed the below issues :
1) Append Ellipsis (…) to the truncated Story Excerpt (Done)
2) Change on Single page image
– Instead of resizing the longest side of the uploaded image to 1024px, set the width to 1024px, and maintain the image’s aspect ratio. (Done)
please check if you have any queries or issues let me know
Closed