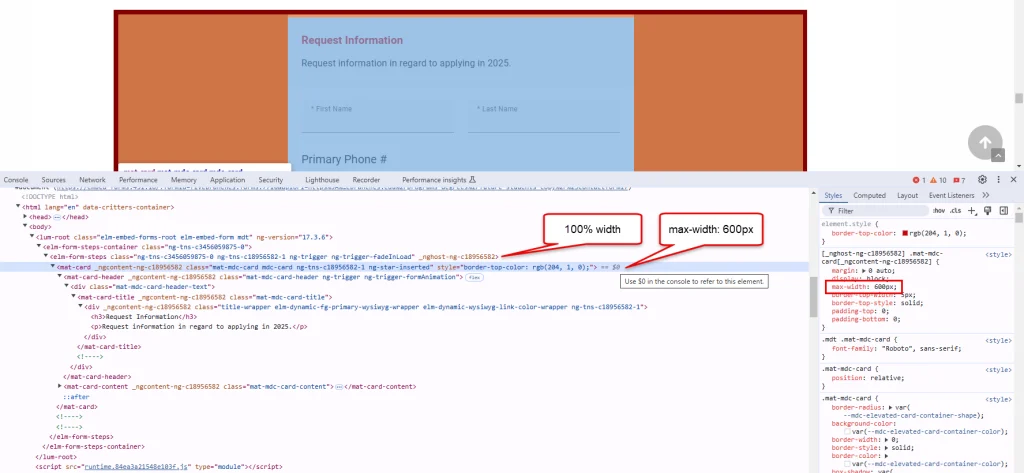
The form embeded on this page by inserting JavaScript codes in HTML element does not display in full width as expected
Frontend page: Future Students — -copy
Backend page: Backend editing interface
The JavaScript codes embeded in the HTML element at the bottom row:
<script>(function(){document.write('<iframe title="Apply 2025" frameborder="0" width="100%" height="1200px" src="https://embed-forms.451.io/?formId=fivebranches.forms.7710&apiUrl=https%3A%2F%2Ffivebranches.api.451.io%2Fv2%2F&accessToken=e3g6PjWAv6uzdwvAgyfLYwSWgf8ssh5s5XQMW1S0&featureToken=YLQHKRFCwQh48BHDgBrlvslq5BDOEG67rE35lYrd&analyticsToken=5GgvlBG7wy35V2St48NZO24MsW0rVJP7VIB17yzU&sourceUrl='+encodeURIComponent(window.location.href)+'"></iframe>');})();</script>
It was found that the form’s width is limited to max-width: 600px;

Issue was caused on the third party service.
This task was closed on 11/7/2024.