Status: Closed; Priority: N/A
Content (static only) is ready
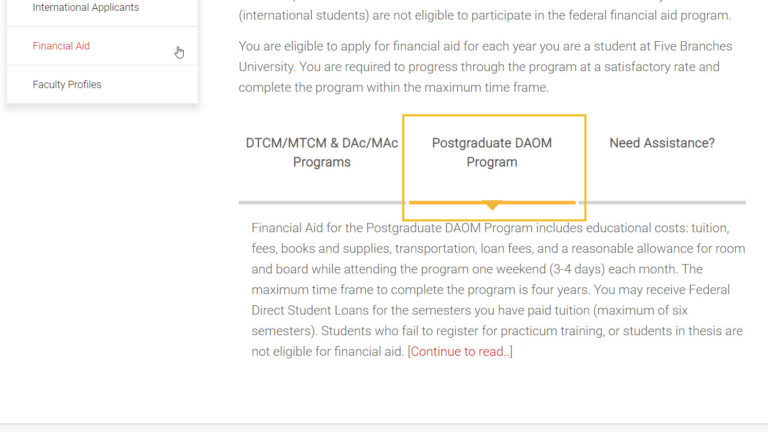
Set the look-and-feel of Tab layout to comply with the provided images on the Preview page
Page layout: Check out the links below
- Catalog – Tablet | Mobile | Reference site (TBA, tab layout)
To modify: Set 2nd tab as the default tab to show right after page-load
We will have 3 different pages each has link to the different tab in this page. So we need to set up tag or internal anchor for each tab. Then build different URL for the link that will be used on other 3 pages.

10 thoughts on “Financial Aid – Tab layout”
Ready for development
Done
How come the mobile screen mode is not static, but like a dynamic slideshow?
And how to update the content in the mobile screen mode?
Hi,
Please check this video
https://www.awesomescreenshot.com/video/5292327?key=bf0c816b0d80defda1c1de4c89884ef3
Set 2nd tab as the default tab to show right after page-load.
Add tag or inner anchor to each tab so that we can display different tab when this page is called from different pages.
Done
Hi Shawn,
I have fixed the tab name in the URL parameter
Now tab wise URL will be like that
https://www.fivebranches.edu/programs-degrees/overview-degrees-programs/financial-aid-program-overview/?tab=1
https://www.fivebranches.edu/programs-degrees/overview-degrees-programs/financial-aid-program-overview/?tab=2
https://www.fivebranches.edu/programs-degrees/overview-degrees-programs/financial-aid-program-overview/?tab=3
If we create another 3-tab design (make it a global widget, for example) in another page, how do we apply this tab-selection feature to that page?
Hi,
You just need to add class ‘wpos-tab-cnt-wrap’ here https://nimb.ws/IZB4Mr
we have written custom CSS and JS to the class so the class is important
Closed