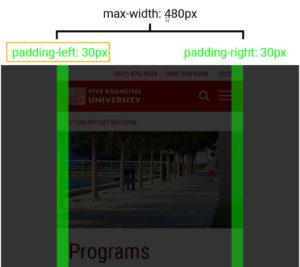
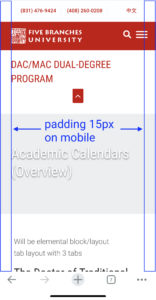
CSS: Reduce padding to 15 px on mobile screen
- Closed, CSS, webui, WPOS
- 3 Comments
Status:
Priority:
Test URL(s):
References:
Request(s):
Recent Comments
- webdeveloper on Clinic: Create two pages to display new Practitioners groups
- webdeveloper on Alumni: Story Sharing Feature
- webdeveloper on Upcoming CEUs: Add more links
- Pratik Jain on Event Page: Prevent Signup Form from showing up
- Pratik Jain on Add “Type” field in Faculty retrieval
- webdeveloper on Faculty: Create two pages to display new Faculty groups
- webdeveloper on Intranet: SQL Error with CEU Course Update


3 thoughts on “CSS: Reduce padding to 15 px on mobile screen”
Ready for development
Done
Closed