Status: Closed; Priority: N/A
Make the CSS settings in two groups.
One for general settings (settings apply to both language)
Another for language dependent, mainly for Font size
Current font size:
English: 12 px; Chinese: 16 px
To fix:
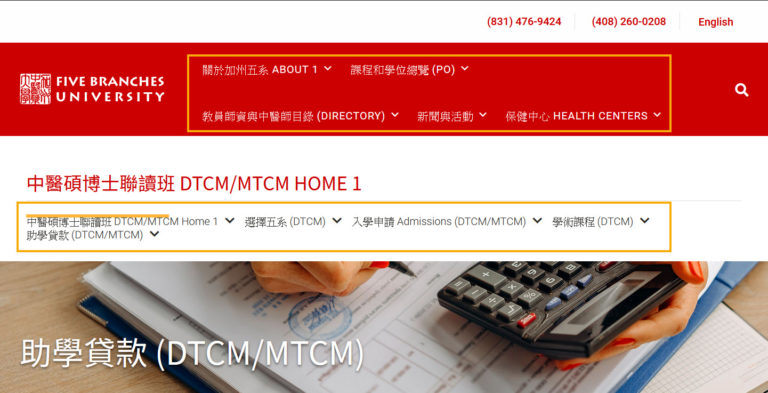
Characters (font) size look close between the content in the central column and in the Buttons. But the font size set for the central column is at 20px. and the size for the button is at 16px.
Why two different font sizes do not look differently?
Test page: 助學貸款 (DTCM/MTCM)



6 thoughts on “Button Group CSS Settings – language dependent”
Ready for development
The button text is not set for Chinese font yet.
Make the CSS settings in two groups.
One for general settings (settings apply to both language)
Another for language dependent, mainly for Font size
————————————————–
https://nimb.ws/Kp9AST
https://nimb.ws/idx7ge
–> class=’wposc-widget-general-btn’ for button
https://nimb.ws/a9HRUN
–> class=’wposc-group-general-btn’ for section of button
Example:-
https://www.fivebranches.edu/programs-degrees/
https://www.fivebranches.edu/?elementor_library=general-button
https://www.fivebranches.edu/?elementor_library=general-button&lang=zh-hant
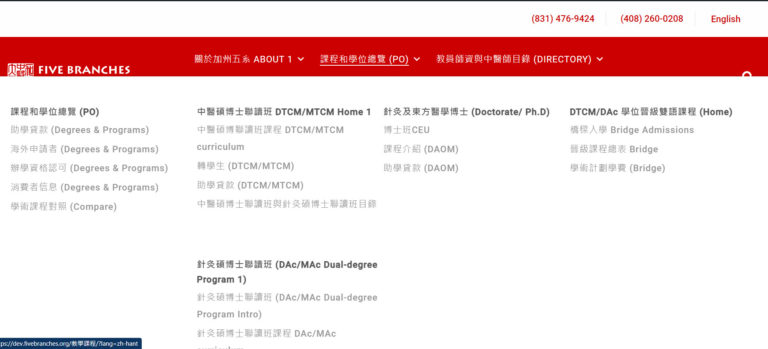
Apply Chinese font to Menu labels
Done, please check and let us know if any query.
Also need to discuss about this task so on monday will discuss
Closed